What are the most important skills of a frontend developer, and how to test them?
Hiring frontend engineers? Make sure to have an excellent screening process and technical assessment ready to filter and vet the candidates so you hire the best one.
Congratulations, you are reading this article because you have a pipeline full of candidates. That was the first necessary step and now you are facing another challenge - going through the pool of candidates and finding out who is experienced enough and who is not.
Selecting the best candidate is impossible without having a strong screening process prepared.
The screening process should consist of these steps:
- Checking candidates resumes;
- Browsing through their code repositories;
- Having candidates going through the coding challenges and tests;
- Scheduling the technical interviews with the best ones.
You don't want to spend tens of hours on technical interviews or even ask the tech lead / senior software engineer in your company to do that, since they prefer coding instead of interviewing.
That is why it is crucial to have the first 3 steps well covered.
Below we will go through the desired skills of an experienced frontend engineer and we will demonstrate how to assess these specific skills.
What are the most important skills of a front end developer?
- Perfect knowledge of HTML and CSS
- Practical experience with Javascript - read the details in the How to test Javascript engineers article
- Experience with working with APIs
- Experience with any of the frontend frameworks - React.js, Angular, Vue.js, Next.js, Ember.js and others
- Cross-browser compatibility
- Implementation of friendly UX/UI - user experience / user interface design
- Experience with version control systems - GitHub, GitLab
Perfect knowledge of HTML and CSS and how to test it?
HTML and CSS are used for displaying content on the websites thus experience with coding HTML and CSS is an absolute must for every frontend developer.
To test candidates' knowledge of HTML and CSS you should first have a look at the portfolio of the websites they were implementing. You can also prepare a set of theoretical and practical questions. An example of interview question:
Explain the difference between inline, block, and inline-block elements in HTML/CSS. Provide examples of each and discuss when you would typically use them in a layout.
Practical experience with Javascript
All of the modern frameworks are based on Javascript so it is very important the candidate has a very good understanding and experience of Javascript. Some coders can say it is not required as they simply use React.js or any other framework, but I don't think so. Knowing Javascript means the candidate has the fundamentals of frontend development and they can switch from using one framework to another. You can have a look at a couple of Javascript interview questions in the How to test Javascript engineers article.
And how to assess frontend developer's Javascript skills?
Using your own set of questions
Again, you should prepare a set of theoretical questions and ideally have the candidates go through a coding test. Below you will find a set of frontend developer interview questions you can ask
- Explain the difference between == and === operators in JavaScript. Provide examples to illustrate your answer. (junior level)
- Can you explain the concept of closures in JavaScript? Provide an example demonstrating the use of closures in a practical scenario. (medium level)
- Discuss the event loop in JavaScript, including its role in asynchronous programming. How does it differ from the call stack, and what are micro tasks and macro tasks? Provide examples to illustrate your explanation. (senior level)
Using coding assessment platform
If you don't feel comfortable to screen candidates' skills' on your own, the best way is using some 3rd party solution. Generally the platforms for screening candidates are called coding tests or technical screening solutions. To briefly explore how these platform works, you can have a look at several part of our EliteBrains Coding Tests. After screening more than 8,300 developers, we’ve learned the smartest candidate isn’t always the best hire. That’s why the EliteBrains™ platform uses real-world scenarios to screen developers’ coding skills alongside their quick-thinking, solution-generation and time-management capabilities.
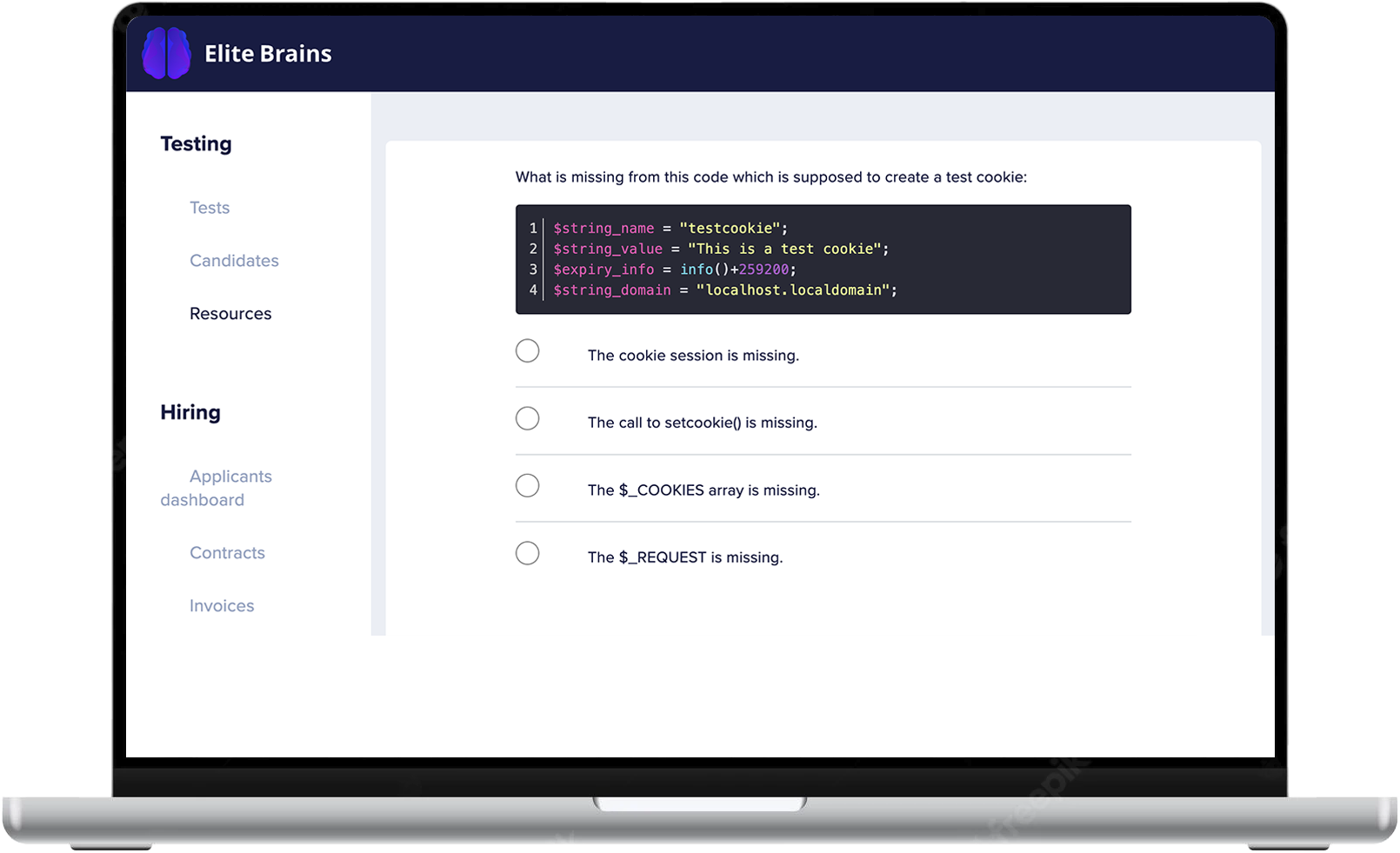
Code fixing
Every developer should be able to read and understand the code of their current or former colleagues. Building the project from scratch is great, but more often you will be looking for a person who will build addittional feature, functions, refactoring the existing code base. The example questions:
- What is the output of the following code
- Why a syntax error is displayed after compiling following code
- How to fix the following bug

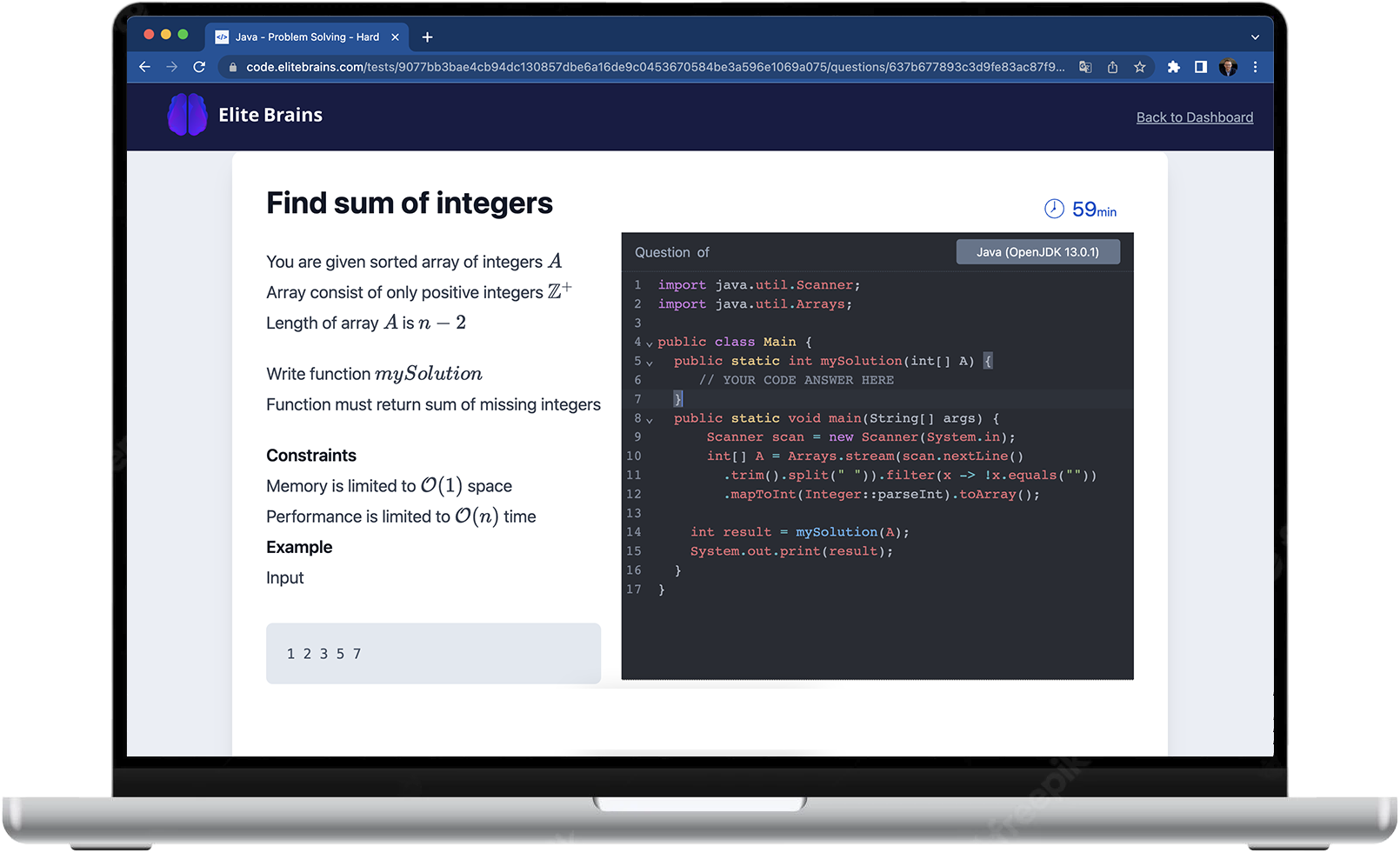
Programming skills
Last but not least, strong developer should have a strong experience with writing the code and building the apps from scratch. This part of questions cover the most important part - programming skills. Few examples of questions:
- Write an SQL statement to insert one row
- Fill the missing line of the code on line 18
- Type a script for initializing javascript object

Explore more examples or create your own Coding tests here: EliteBrains Javascript Coding Tests
Good luck with screening and hiring!